티스토리 뷰
반응형
1) position
요소의 위치 지정 방법의 유형(기준)을 설정
※ 기준이 있어야 배치를 할 수있다.
속성 값
| 값 | 의미 | 기본값 |
| static | 유형(기준) 없음 / 배치 불가능 | static |
| relative | 요소 자신의 기준으로 배치 | |
| absolute | 위치 상 부모 요소를 기준으로 배치 | |
| fixed | 브라우저(뷰포트)를 기준으로 배치 | |
| sticky | 스크롤 영역 기준으로 배치 |
html
<div class="parent">
<div class="child"></div>
</div>css
.parent {
width: 400px;
height: 300px;
border: 4px dashed lightgray;
position: relative;
/* top: 50px;
left: 100px; */
}
.child {
width: 150px;
height: 100px;
background: tomato;
border: 4px dashed red;
border-radius: 10px;
position: absolute;
top: 50px;
left: 100px;
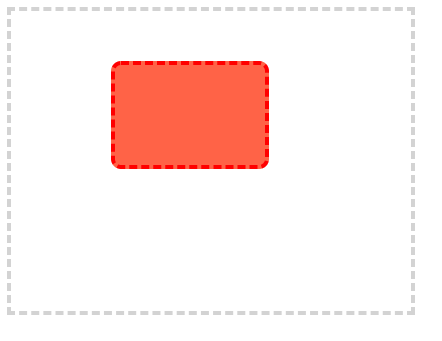
}출력결과

※ top, bottom, left, right는 position이 지정되어 있을 때만 사용이 가능하다.
2) top
요소의 position기준에 맞는 '위쪽'에서의 거리(위치)를 설정
속성 값
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px, em, cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값 허용 |
3) bottom
요소의 position기준에 맞는 '아래쪽'에서의 거리(위치)를 설정
속성 값
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px, em, cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 세로 너비의 비율로 지정, 음수 값 허용 |
4) left
요소의 position기준에 맞는 '왼쪽'에서의 거리(위치)를 설정
속성 값
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px, em, cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 가로 너비의 비율로 지정, 음수 값 허용 |
5) right
요소의 position기준에 맞는 '오른쪽'에서의 거리(위치)를 설정
속성 값
| 값 | 의미 | 기본값 |
| auto | 브라우저가 계산 | auto |
| 단위 | px, em, cm 등 단위로 지정 | 0 |
| % | 부모(위치 상의 부모(조상)) 요소의 가로너비의 비율로 지정, 음수 값 허용 |
반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) position: absolute; (0) | 2021.08.30 |
|---|---|
| CSS) position: relative; (0) | 2021.08.30 |
| CSS) clear (0) | 2021.08.30 |
| CSS) display 수정 (0) | 2021.08.30 |
| CSS) font-family float clear .clearfix::after { content: ""; clear: both; display: block;} (0) | 2021.08.24 |
댓글
공지사항
