티스토리 뷰
반응형
1) transform 2D 변환 함수
글꼴(서체) 지정
속성 값
| 값(변환함수) | 의미 | 기본값 |
| translate(x, y) | 이동(x축, y축) | 단위 |
| translateX(x) | 이동(x축) | 단위 |
| translateY(y) | 이동(y축) | 단위 |
| scale(x, y) | 크기(x축, y축) | 없음(배수) |
| scaleX(x) | 크기(x축) | 없음(배수) |
| scaleY(y) | 크기(y축) | 없음(배수) |
| rotate(degree) | 회전(각도) | deg |
| skew(x-deg, y-deg) | 기울임(x축, y축) | deg |
| skewX(x-deg) | 기울임(x축) | deg |
| skewY(y-deg) | 기울임(y축) | deg |
| matrix(n,n,n,n,n,n) | 2차원 변환 효과 | 없음 |
matrix보다는 명시적으로 다른 함수를 사용하는 것이 효율적이다.
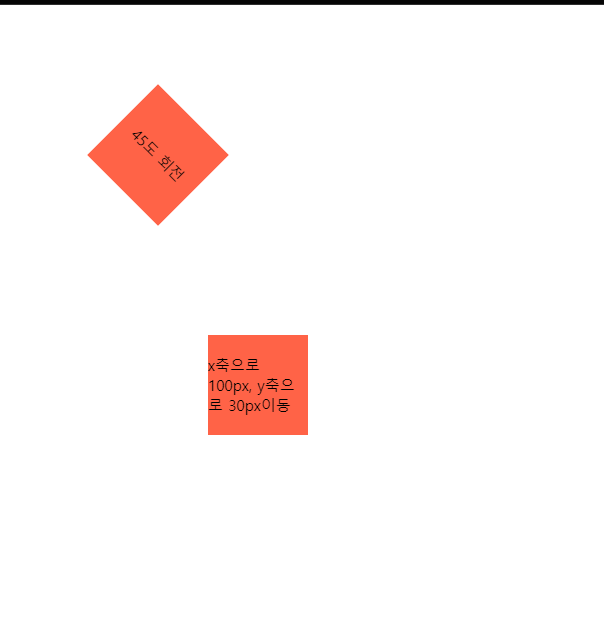
rotate 회전, translate 이동
html
<div class="box1">45도 회전</div>
<div class="box2">x축으로 100px, y축으로 30px이동</div>css
.box1 {
width: 100px;
height: 100px;
background: tomato;
margin: 100px;
display: flex;
justify-content: center;
align-items: center;
font-size: 15px;
transform: rotate(45deg);
}
.box2 {
width: 100px;
height: 100px;
background: tomato;
margin: 100px;
display: flex;
justify-content: center;
align-items: center;
font-size: 15px;
transform: translate(100px, 30px);
}출력결과

반응형
'HTML CSS JS' 카테고리의 다른 글
| JS) Mobile viewport size fit (0) | 2021.09.24 |
|---|---|
| CSS) 변환 2D 속성 transform: translate(30px, 30px) (0) | 2021.09.23 |
| CSS) transform (0) | 2021.09.15 |
| HTML CSS JS) visibility:hidden document.all.prev.style.visibility="hidden"; (0) | 2021.09.14 |
| HTML) jquery 흘러가는 텍스트 marquee (0) | 2021.09.14 |
댓글
공지사항
