티스토리 뷰
반응형
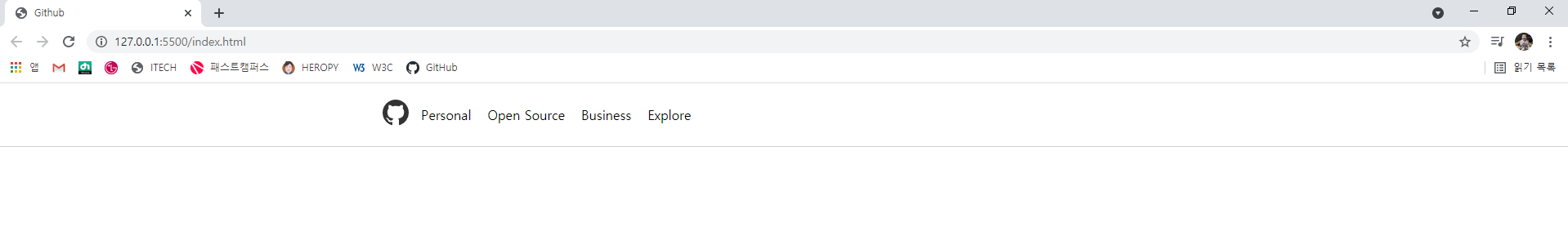
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Github</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="header">
<div class="container">
<div class="container-left clearfix">
<div class="logo">
<img src="https://heropcode.github.io/GitHub-Responsive/img/logo.svg" alt="GitHub Logo">
</div>
<div class="menu clearfix">
<div class="menu-item">Personal</div>
<div class="menu-item">Open Source</div>
<div class="menu-item">Business</div>
<div class="menu-item">Explore</div>
</div>
</div>
</div>
</div>
</body>
</html>
main.css
body{
margin: 0;
padding: 0;
}
.header {
background: white;
border-bottom: 1px solid lightgray;
}
.container{
width: 980px;
margin: auto;
}
.container-left{
padding-top: 20px;
padding-bottom: 20px;
}
.logo{
float: left;
margin-right: 5px;
}
.logo img{
display:block;
}
.menu{
float: left;
}
.menu-item{
float: left;
padding: 8px 10px;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}float: left; 수평정렬: 왼쪽부터차례대로;
.clearfix::after {
content: "";
display: block;
clear: both;
}☞ float: left; 를 사용하고 마무리할 때 필요한 코드입니다. float: left;를 사용한 해당 HTML 요소의 부모 요소에게 class="clearfix"를 입력하여 CSS float 속성에서 발생하는 현상을 해제합니다.
.clearfix::after { content: ""; display: block; clear: both; }
.logo img {
display: block;
}.logo img ☞ .logo의 자식요소인 img태그, 모든 img태그를 수정하거나, 클래스 이름을 추가하지 않아도된다.
display: block; ☞ 형태위주의 이미지 하단에 생기는 불필요한 여백을 없앤다. 이미지파일을 추가할때 자주 발생한다.
.header {
background: white;
border-bottom: 1px solid lightgray;
}헤더아래에 가는 실선을 추가.

반응형
'HTML CSS JS' 카테고리의 다른 글
| HTML / 요소 - 문자 콘텐츠 - OL, UL, LI (0) | 2021.06.03 |
|---|---|
| HTML / 요소 - 콘텐츠 구분 (0) | 2021.06.03 |
| HTML - 메타 데이터 META (0) | 2021.06.02 |
| HTML - 블록 레벨(Block level)요소와 인라인(Inline) 요소 (0) | 2021.06.02 |
| HTML CSS JS 입문1 (0) | 2021.06.01 |
댓글
공지사항
