티스토리 뷰
반응형
HTML을 JSP로 만들기
notice디렉터리의 list.html을 복사해서 list.jsp로 저장
list.jsp
<!DOCTYPE html>
<html>
<head>
<title>ì½ë© ì 문ê°ë¥¼ ë§ë¤ê¸° ìí ì¨ë¼ì¸ ê°ì ìì¤í
</title>
<meta charset="UTF-8">
<title>ê³µì§ì¬í목ë¡</title>
<link href="/css/customer/layout.css" type="text/css" rel="stylesheet" />
<style>
#visual .content-container{
height:inherit;
display:flex;
align-items: center;
background: url("../../images/customer/visual.png") no-repeat center;
}
</style>
</head>
<body>
<!-- header ë¶ë¶ -->
<header id="header">
<div class="content-container">
<!-- ---------------------------<header>--------------------------------------- -->
<h1 id="logo">
<a href="/index.html">
<img src="/images/logo.png" alt="ë´ë ì² ì¨ë¼ì¸" />
</a>
</h1>
<section>
<h1 class="hidden">í¤ë</h1>
<nav id="main-menu">
<h1>ë©ì¸ë©ë´</h1>
<ul>
<li><a href="/guide">íìµê°ì´ë</a></li>
<li><a href="/course">ê°ì¢ì í</a></li>
<li><a href="/answeris/index">AnswerIs</a></li>
</ul>
</nav>
<div class="sub-menu">
<section id="search-form">
<h1>ê°ì¢ê²ì í¼</h1>
<form action="/course">
<fieldset>
<legend>ê³¼ì ê²ìíë</legend>
<label>ê³¼ì ê²ì</label>
<input type="text" name="q" value="" />
<input type="submit" value="ê²ì" />
</fieldset>
</form>
</section>
<nav id="acount-menu">
<h1 class="hidden">íìë©ë´</h1>
<ul>
<li><a href="/index.html">HOME</a></li>
<li><a href="/member/login.html">ë¡ê·¸ì¸</a></li>
<li><a href="/member/agree.html">íìê°ì
</a></li>
</ul>
</nav>
<nav id="member-menu" class="linear-layout">
<h1 class="hidden">ê³ ê°ë©ë´</h1>
<ul class="linear-layout">
<li><a href="/member/home"><img src="/images/txt-mypage.png" alt="ë§ì´íì´ì§" /></a></li>
<li><a href="/notice/list.html"><img src="/images/txt-customer.png" alt="ê³ ê°ì¼í°" /></a></li>
</ul>
</nav>
</div>
</section>
</div>
</header>
<!-- --------------------------- <visual> --------------------------------------- -->
<!-- visual ë¶ë¶ -->
<div id="visual">
<div class="content-container"></div>
</div>
<!-- --------------------------- <body> --------------------------------------- -->
<div id="body">
<div class="content-container clearfix">
<!-- --------------------------- aside --------------------------------------- -->
<!-- aside ë¶ë¶ -->
<aside class="aside">
<h1>ê³ ê°ì¼í°</h1>
<nav class="menu text-menu first margin-top">
<h1>ê³ ê°ì¼í°ë©ë´</h1>
<ul>
<li><a class="current" href="/customer/notice">ê³µì§ì¬í</a></li>
<li><a class="" href="/customer/faq">ì주íë ì§ë¬¸</a></li>
<li><a class="" href="/customer/question">ìê°ë¬¸ì</a></li>
<li><a class="" href="/customer/event">ì´ë²¤í¸</a></li>
</ul>
</nav>
<nav class="menu">
<h1>íë ¥ì
ì²´</h1>
<ul>
<li><a target="_blank" href="http://www.notepubs.com"><img src="/images/notepubs.png" alt="ë
¸í¸íì¤" /></a></li>
<li><a target="_blank" href="http://www.namoolab.com"><img src="/images/namoolab.png" alt="ë무ë©ì°êµ¬ì" /></a></li>
</ul>
</nav>
</aside>
<!-- --------------------------- main --------------------------------------- -->
<main class="main">
<h2 class="main title">ê³µì§ì¬í</h2>
<div class="breadcrumb">
<h3 class="hidden">ê²½ë¡</h3>
<ul>
<li>home</li>
<li>ê³ ê°ì¼í°</li>
<li>ê³µì§ì¬í</li>
</ul>
</div>
<div class="search-form margin-top first align-right">
<h3 class="hidden">ê³µì§ì¬í ê²ìí¼</h3>
<form class="table-form">
<fieldset>
<legend class="hidden">ê³µì§ì¬í ê²ì íë</legend>
<label class="hidden">ê²ìë¶ë¥</label>
<select name="f">
<option value="title">ì 목</option>
<option value="writerId">ìì±ì</option>
</select>
<label class="hidden">ê²ìì´</label>
<input type="text" name="q" value=""/>
<input class="btn btn-search" type="submit" value="ê²ì" />
</fieldset>
</form>
</div>
<div class="notice margin-top">
<h3 class="hidden">ê³µì§ì¬í 목ë¡</h3>
<table class="table">
<thead>
<tr>
<th class="w60">ë²í¸</th>
<th class="expand">ì 목</th>
<th class="w100">ìì±ì</th>
<th class="w100">ìì±ì¼</th>
<th class="w60">ì¡°íì</th>
</tr>
</thead>
<tbody>
<tr>
<td>8</td>
<td class="title indent text-align-left"><a href="detail.html">ì¤íë§ 8ê°ê¹ì§ì ìì ì½ë</a></td>
<td>newlec</td>
<td>
2019-08-18
</td>
<td>146</td>
</tr>
<tr>
<td>7</td>
<td class="title indent text-align-left"><a href="detail.html">ì¤íë§ DI ìì ì½ë</a></td>
<td>newlec</td>
<td>
2019-08-15
</td>
<td>131</td>
</tr>
<tr>
<td>6</td>
<td class="title indent text-align-left"><a href="detail.html">ë´ë ì¤ 9ì ì´ êµê¸°ê³¼ì ëª¨ì§ ìë´</a></td>
<td>newlec</td>
<td>
2019-06-11
</td>
<td>517</td>
</tr>
<tr>
<td>5</td>
<td class="title indent text-align-left"><a href="detail.html">ë´ë ì² ê°ì ìê° ë°©ì ìë´</a></td>
<td>newlec</td>
<td>
2019-05-24
</td>
<td>448</td>
</tr>
<tr>
<td>4</td>
<td class="title indent text-align-left"><a href="detail.html">ìë° êµ¬ì¡°ì ì¸ íë¡ê·¸ëë° ê°ì ìì íì¼</a></td>
<td>newlec</td>
<td>
2019-04-24
</td>
<td>520</td>
</tr>
</tbody>
</table>
</div>
<div class="indexer margin-top align-right">
<h3 class="hidden">íì¬ íì´ì§</h3>
<div><span class="text-orange text-strong">1</span> / 1 pages</div>
</div>
<div class="margin-top align-center pager">
<div>
<span class="btn btn-prev" onclick="alert('ì´ì íì´ì§ê° ììµëë¤.');">ì´ì </span>
</div>
<ul class="-list- center">
<li><a class="-text- orange bold" href="?p=1&t=&q=" >1</a></li>
</ul>
<div>
<span class="btn btn-next" onclick="alert('ë¤ì íì´ì§ê° ììµëë¤.');">ë¤ì</span>
</div>
</div>
</main>
</div>
</div>
<!-- ------------------- <footer> --------------------------------------- -->
<footer id="footer">
<div class="content-container">
<h2 id="footer-logo"><img src="/images/logo-footer.png" alt="íì¬ì ë³´"></h2>
<div id="company-info">
<dl>
<dt>주ì:</dt>
<dd>ìì¸í¹ë³ì </dd>
<dt>ê´ë¦¬ìë©ì¼:</dt>
<dd>admin@newlecture.com</dd>
</dl>
<dl>
<dt>ì¬ì
ì ë±ë¡ë²í¸:</dt>
<dd>111-11-11111</dd>
<dt>íµì í매ì
:</dt>
<dd>ì ê³ ì 1111 í¸</dd>
</dl>
<dl>
<dt>ìí¸:</dt>
<dd>ë´ë ì²</dd>
<dt>ëí:</dt>
<dd>í길ë</dd>
<dt>ì íë²í¸:</dt>
<dd>111-1111-1111</dd>
</dl>
<div id="copyright" class="margin-top">Copyright â newlecture.com 2012-2014 All Right Reserved.
Contact admin@newlecture.com for more information</div>
</div>
</div>
</footer>
</body>
</html>파일에 한글 부분이 모두 깨져서 표시되는 것을 볼 수 있다.
여기서 Alt+Enter 누르면 propoerties 창이 뜬다.

여기서 Text fie encoding방식을 UTF-8로 변경하고 Apply 해준다.
<!DOCTYPE html>
<html>
<head>
<title>코딩 전문가를 만들기 위한 온라인 강의 시스템</title>
<meta charset="UTF-8">
<title>공지사항목록</title>
<link href="/css/customer/layout.css" type="text/css" rel="stylesheet" />
<style>
#visual .content-container{
height:inherit;
display:flex;
align-items: center;
background: url("../../images/customer/visual.png") no-repeat center;
}
</style>
</head>
<body>
<!-- header 부분 -->
<header id="header">
<div class="content-container">
<!-- ---------------------------<header>--------------------------------------- -->
<h1 id="logo">
<a href="/index.html">
<img src="/images/logo.png" alt="뉴렉처 온라인" />
</a>
</h1>
<section>
<h1 class="hidden">헤더</h1>
<nav id="main-menu">
<h1>메인메뉴</h1>
<ul>
<li><a href="/guide">학습가이드</a></li>
<li><a href="/course">강좌선택</a></li>
<li><a href="/answeris/index">AnswerIs</a></li>
</ul>
</nav>
<div class="sub-menu">
<section id="search-form">
<h1>강좌검색 폼</h1>
<form action="/course">
<fieldset>
<legend>과정검색필드</legend>
<label>과정검색</label>
<input type="text" name="q" value="" />
<input type="submit" value="검색" />
</fieldset>
</form>
</section>
<nav id="acount-menu">
<h1 class="hidden">회원메뉴</h1>
<ul>
<li><a href="/index.html">HOME</a></li>
<li><a href="/member/login.html">로그인</a></li>
<li><a href="/member/agree.html">회원가입</a></li>
</ul>
</nav>
<nav id="member-menu" class="linear-layout">
<h1 class="hidden">고객메뉴</h1>
<ul class="linear-layout">
<li><a href="/member/home"><img src="/images/txt-mypage.png" alt="마이페이지" /></a></li>
<li><a href="/notice/list.html"><img src="/images/txt-customer.png" alt="고객센터" /></a></li>
</ul>
</nav>
</div>
</section>
</div>
</header>
<!-- --------------------------- <visual> --------------------------------------- -->
<!-- visual 부분 -->
<div id="visual">
<div class="content-container"></div>
</div>
<!-- --------------------------- <body> --------------------------------------- -->
<div id="body">
<div class="content-container clearfix">
<!-- --------------------------- aside --------------------------------------- -->
<!-- aside 부분 -->
<aside class="aside">
<h1>고객센터</h1>
<nav class="menu text-menu first margin-top">
<h1>고객센터메뉴</h1>
<ul>
<li><a class="current" href="/customer/notice">공지사항</a></li>
<li><a class="" href="/customer/faq">자주하는 질문</a></li>
<li><a class="" href="/customer/question">수강문의</a></li>
<li><a class="" href="/customer/event">이벤트</a></li>
</ul>
</nav>
<nav class="menu">
<h1>협력업체</h1>
<ul>
<li><a target="_blank" href="http://www.notepubs.com"><img src="/images/notepubs.png" alt="노트펍스" /></a></li>
<li><a target="_blank" href="http://www.namoolab.com"><img src="/images/namoolab.png" alt="나무랩연구소" /></a></li>
</ul>
</nav>
</aside>
<!-- --------------------------- main --------------------------------------- -->
<main class="main">
<h2 class="main title">공지사항</h2>
<div class="breadcrumb">
<h3 class="hidden">경로</h3>
<ul>
<li>home</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</div>
<div class="search-form margin-top first align-right">
<h3 class="hidden">공지사항 검색폼</h3>
<form class="table-form">
<fieldset>
<legend class="hidden">공지사항 검색 필드</legend>
<label class="hidden">검색분류</label>
<select name="f">
<option value="title">제목</option>
<option value="writerId">작성자</option>
</select>
<label class="hidden">검색어</label>
<input type="text" name="q" value=""/>
<input class="btn btn-search" type="submit" value="검색" />
</fieldset>
</form>
</div>
<div class="notice margin-top">
<h3 class="hidden">공지사항 목록</h3>
<table class="table">
<thead>
<tr>
<th class="w60">번호</th>
<th class="expand">제목</th>
<th class="w100">작성자</th>
<th class="w100">작성일</th>
<th class="w60">조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td>8</td>
<td class="title indent text-align-left"><a href="detail.html">스프링 8강까지의 예제 코드</a></td>
<td>newlec</td>
<td>
2019-08-18
</td>
<td>146</td>
</tr>
<tr>
<td>7</td>
<td class="title indent text-align-left"><a href="detail.html">스프링 DI 예제 코드</a></td>
<td>newlec</td>
<td>
2019-08-15
</td>
<td>131</td>
</tr>
<tr>
<td>6</td>
<td class="title indent text-align-left"><a href="detail.html">뉴렉쌤 9월 초 국기과정 모집 안내</a></td>
<td>newlec</td>
<td>
2019-06-11
</td>
<td>517</td>
</tr>
<tr>
<td>5</td>
<td class="title indent text-align-left"><a href="detail.html">뉴렉처 강의 수강 방식 안내</a></td>
<td>newlec</td>
<td>
2019-05-24
</td>
<td>448</td>
</tr>
<tr>
<td>4</td>
<td class="title indent text-align-left"><a href="detail.html">자바 구조적인 프로그래밍 강의 예제 파일</a></td>
<td>newlec</td>
<td>
2019-04-24
</td>
<td>520</td>
</tr>
</tbody>
</table>
</div>
<div class="indexer margin-top align-right">
<h3 class="hidden">현재 페이지</h3>
<div><span class="text-orange text-strong">1</span> / 1 pages</div>
</div>
<div class="margin-top align-center pager">
<div>
<span class="btn btn-prev" onclick="alert('이전 페이지가 없습니다.');">이전</span>
</div>
<ul class="-list- center">
<li><a class="-text- orange bold" href="?p=1&t=&q=" >1</a></li>
</ul>
<div>
<span class="btn btn-next" onclick="alert('다음 페이지가 없습니다.');">다음</span>
</div>
</div>
</main>
</div>
</div>
<!-- ------------------- <footer> --------------------------------------- -->
<footer id="footer">
<div class="content-container">
<h2 id="footer-logo"><img src="/images/logo-footer.png" alt="회사정보"></h2>
<div id="company-info">
<dl>
<dt>주소:</dt>
<dd>서울특별시 </dd>
<dt>관리자메일:</dt>
<dd>admin@newlecture.com</dd>
</dl>
<dl>
<dt>사업자 등록번호:</dt>
<dd>111-11-11111</dd>
<dt>통신 판매업:</dt>
<dd>신고제 1111 호</dd>
</dl>
<dl>
<dt>상호:</dt>
<dd>뉴렉처</dd>
<dt>대표:</dt>
<dd>홍길동</dd>
<dt>전화번호:</dt>
<dd>111-1111-1111</dd>
</dl>
<div id="copyright" class="margin-top">Copyright ⓒ newlecture.com 2012-2014 All Right Reserved.
Contact admin@newlecture.com for more information</div>
</div>
</div>
</footer>
</body>
</html>이제 코드가 정상적으로 보인다.
그리고 list.jsp파일을 실행해보자.

사용자에게 출력되는 화면은 다시 깨져서 보인다. 이유는 출력할 때 UTF-8로 출력하기 위한 설정이 없기 때문이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>코드 맨 위에 지시자 블록을 넣어주고 실행해보자.

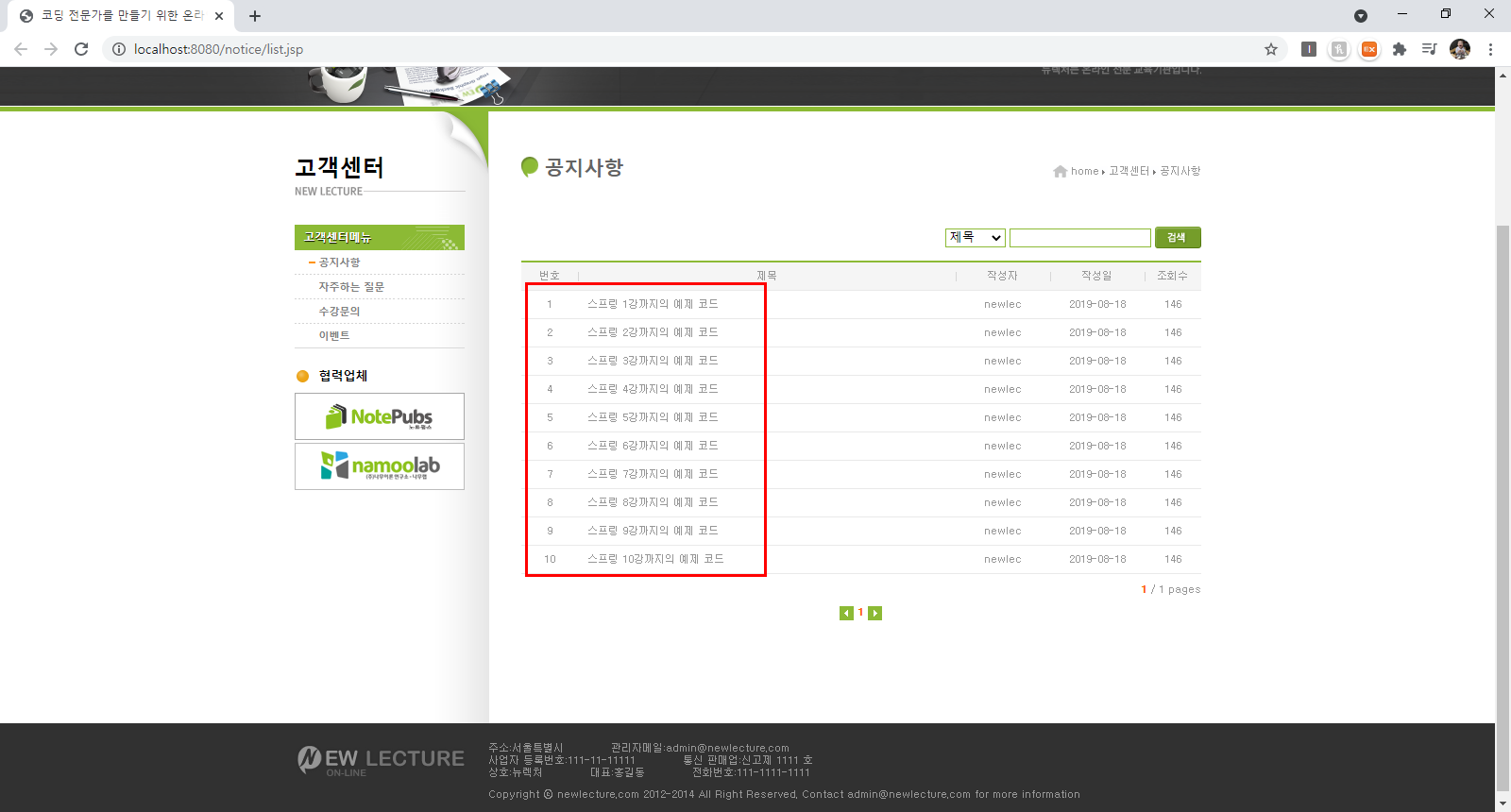
정상적으로 작동되는 것을 확인할 수 있다.
<tbody>
<% for(int i=0; i<10; i++){ %>
<tr>
<td><%=i+1%></td>
<td class="title indent text-align-left"><a href="detail.html">스프링 <%=i+1%>강까지의 예제 코드</a></td>
<td>newlec</td>
<td>
2019-08-18
</td>
<td>146</td>
<%}%>
</tbody>게시판 목록을 코드 블록을 이용해 만들었다.

간단한 오류(한글 깨짐)와 코드 블록 활용에 대해서 알아보았다.
기본적인 부분이지만 모른다면 많은 시간을 잡아먹을 것이다.
코드 블록을 일단 자유롭게 활용할 수 있는 능력을 배양해야겠다.
반응형
'Servlet JSP' 카테고리의 다른 글
| 자세한 페이지 구현 (0) | 2021.05.10 |
|---|---|
| JDBC를 이용해 글 목록 구현 (0) | 2021.05.10 |
| JSP 프로젝트 수업 준비 (0) | 2021.04.27 |
| JSP EL 연산자 (0) | 2021.04.27 |
| JSP EL 저장소 (0) | 2021.04.27 |
댓글
공지사항
