티스토리 뷰
반응형
이상하게 컴퓨터의 웹, 안드로이드의 웹에서는 svg위치가 알아서 잘 잡힌다.
그런데 ios 디바이스(아이패드, 아이폰)에서는 컨테이너를 빠져나가버린다.
svg에 컨테이너를 씌우고 그 컨테이너에 position:relative;를 먹여주면 해결할 수있다.
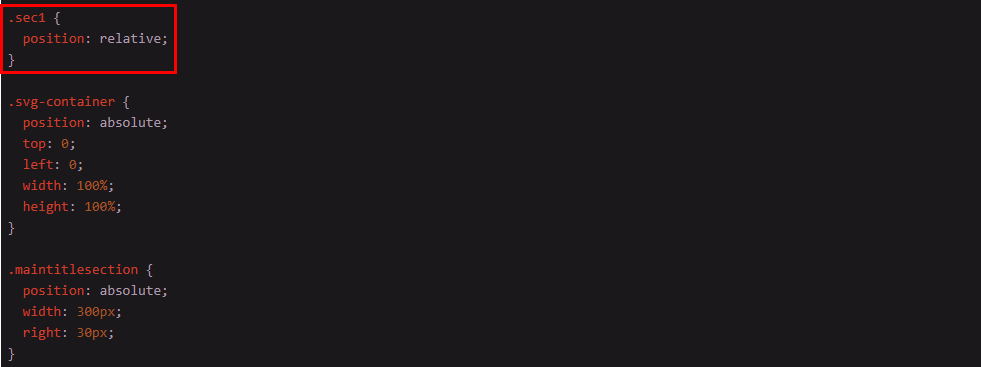
아래의 빨간 내모만 확인해보면 내용을 알 수있다.
html

css

https://pythonq.com/so/html/1562482
html - svg 요소의 절대 위치 지정이 작동하지 않습니다 - IT 툴 넷
svg 요소를 "파업"하려는 주 영역 (.svg-container) 안에 절대적으로 위치한 div (.sec1)로 감싸 야합니다. 래퍼 div가 다음과 관련하여 자체 위치를 알 수 있도록 주 영역에 상대 위치를 적용해야합니다. H
pythonq.com
반응형
'VUEJS' 카테고리의 다른 글
댓글
공지사항
