티스토리 뷰
반응형
1) border
요소의 '테두리 선'을 지정
속성 값
| 값 | 의미 | 기본값 |
| border-width | 선의 두께(너비) | medium |
| border-style | 선의 종류 | none |
| border-color | 선의 색상 | black |
사용법
border: 두께 종류 색상;.box {
border: 1px solid red;
}
2) border-width
선의 두께(너비)를 지정
속성 값
| 값 | 의미 | 기본값 |
| medium | 중간 두께 | medium |
| thin | 얇은 두께 | |
| thick | 두꺼운 두께 | |
| 단위 | px, em, cm 등 단위로 지정 |
※ 단위로 지정하는 것을 추천
사용법
border-width: 위 우 아래 좌;
border-width: 위 [좌,우] 아래;
border-width: [위, 아래] [좌, 우];
border-width: [위, 아래, 좌, 우];.box {
border-width: 10px 20px 30px 40px;
border-width: 10px 20px 40px;
border-width: 10px 40px;
border-width: 10px;
}
3) border-style
선의 종류를 지정
속성 값
| 값 | 의미 | 기본값 |
| none | 선 없음 | none |
| hidden | 선 없음과 동일(table요소에서 사용) | |
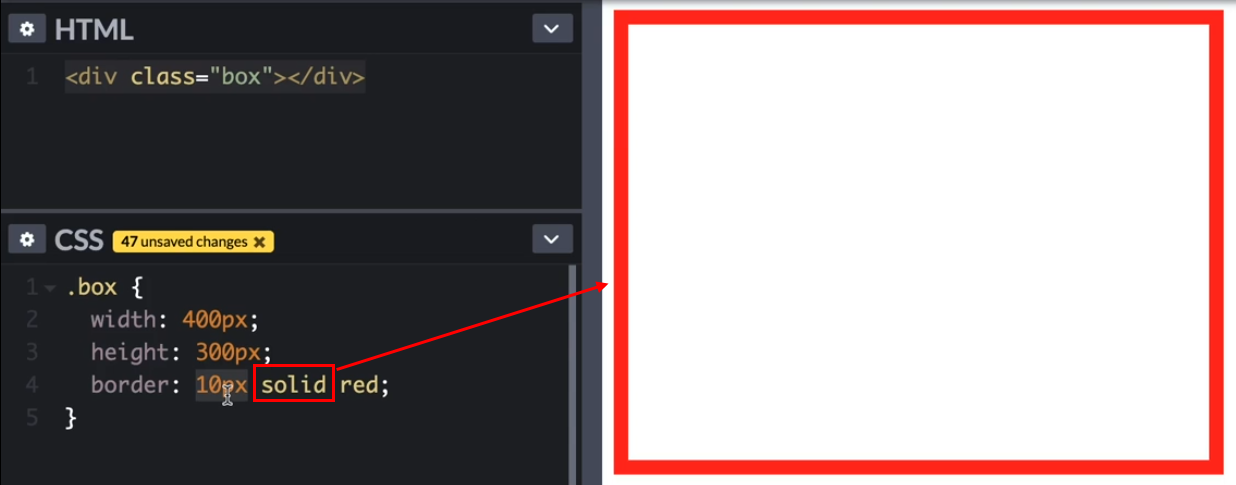
| solid | 실선(일반선) | |
| dotted | 점선 | |
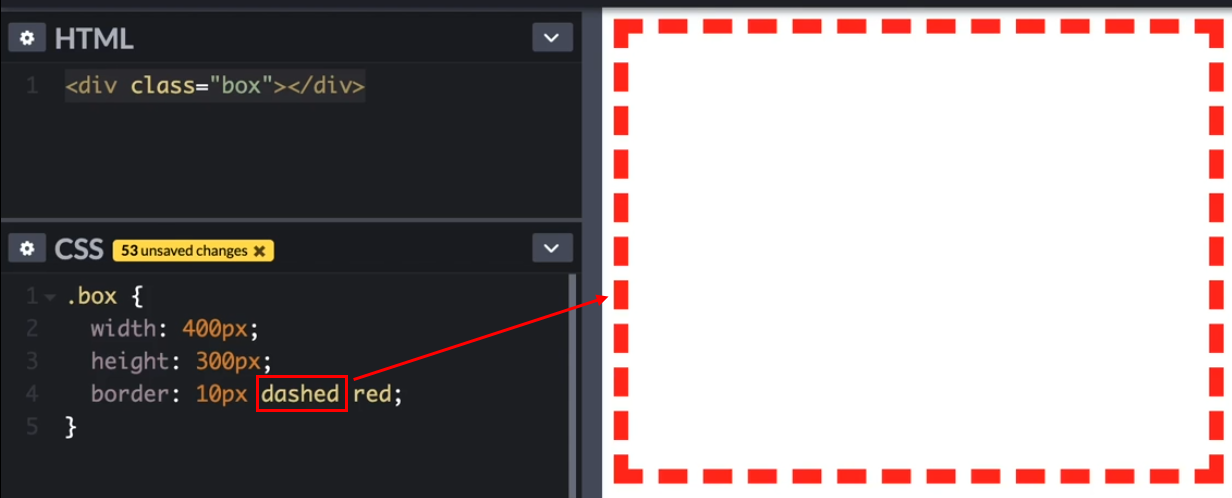
| dashed | 파선 | |
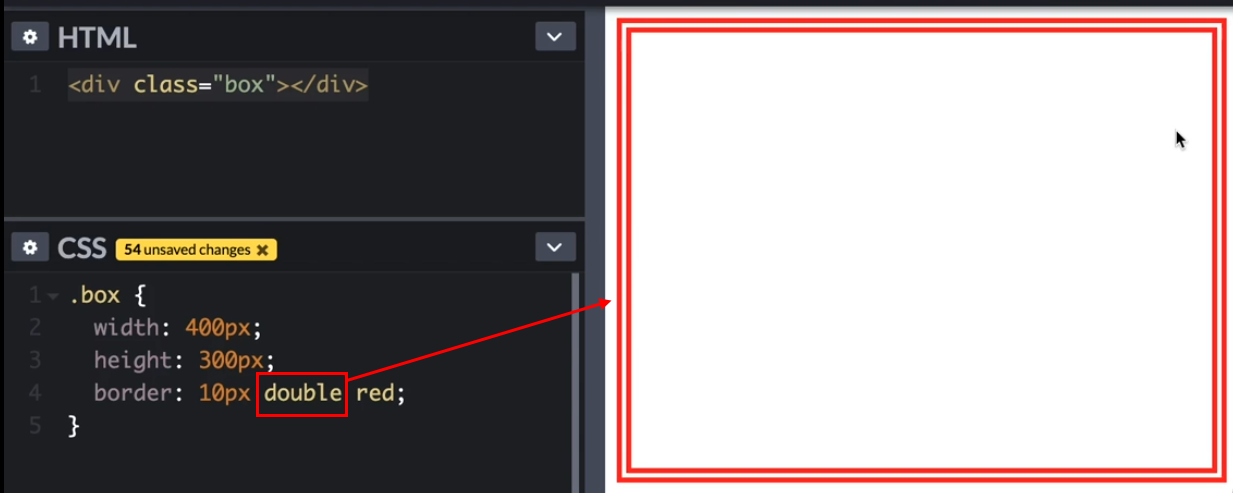
| double | 두 줄선 | |
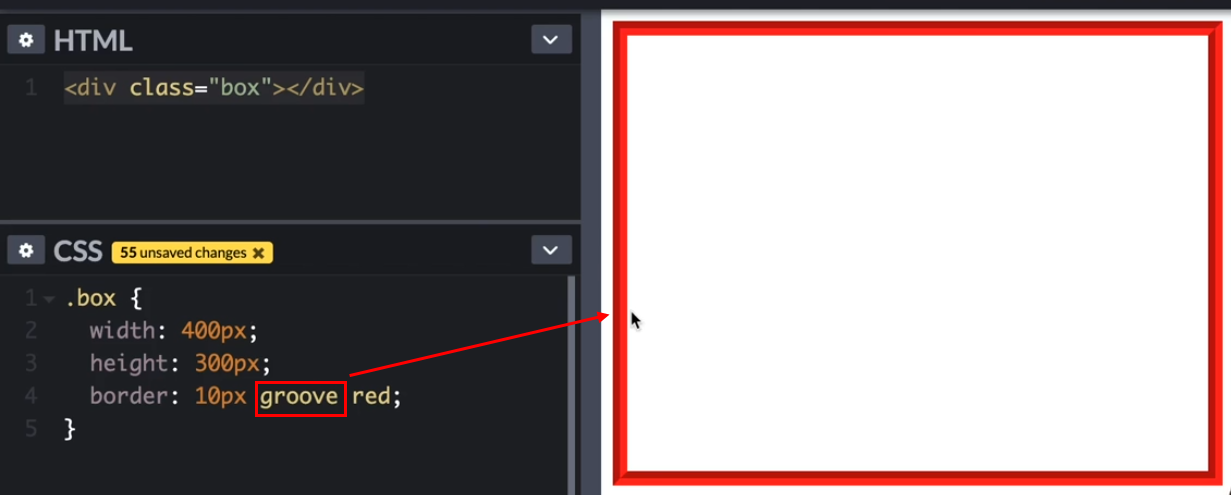
| groove | 홈이 파여있는 모양(선) | |
| ridge | 솟은 모양(선, groove의 반대) | |
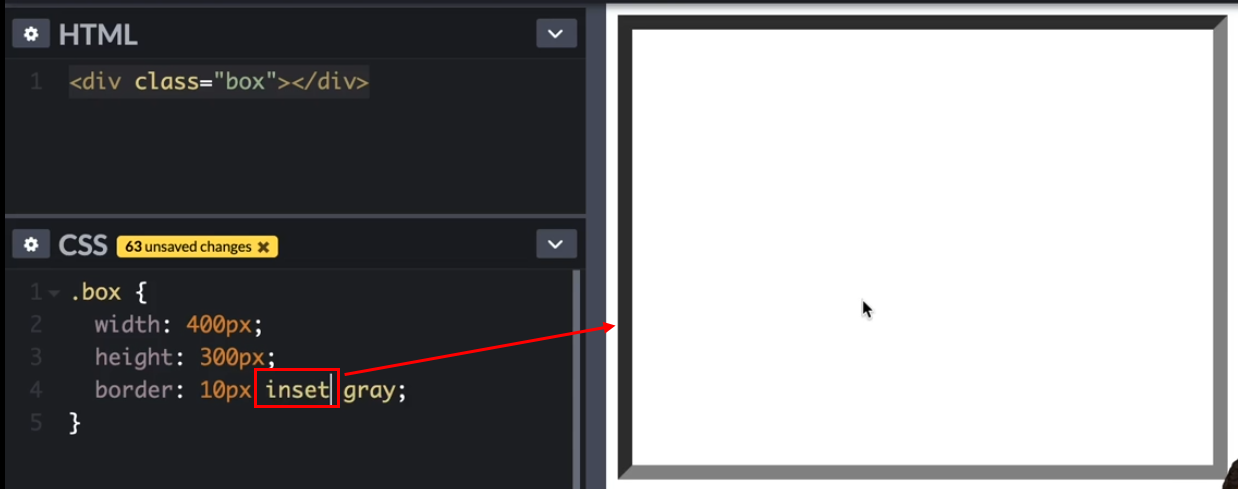
| inset | 요소 전체가 들어간 모양(선) | |
| outset | 요소 전체가 나온 모양(선) |
사용법
border-style: 위 우 아래 좌;
border-style: 위 [좌, 우] 아래;
border-style: [위, 이레] [좌, 우];
border-style: [위, 아레, 좌, 우];.box {
border-style: solid dotted double inset;
border-style: solid dotted inset;
border-style: solid inset;
border-style: solid;
}








4) border-color
선의 색상을 지정
속성 값
| 값 | 의미 | 기본값 |
| 색상 | 선의 색상을 지정 | black |
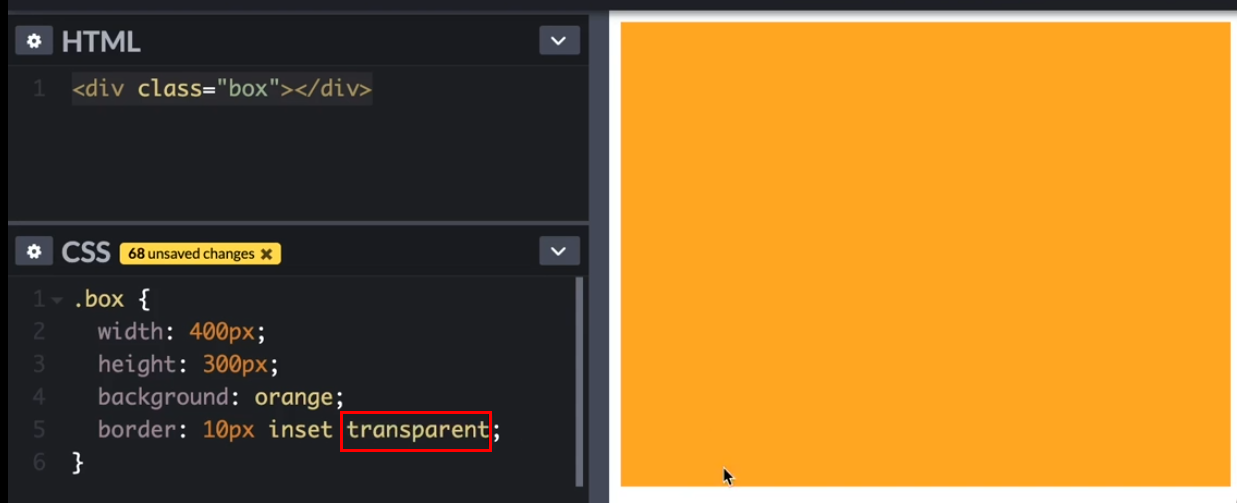
| transparent | 투명한 선(요소의 배경색이 보임) |
※ transparent 투명한 선의 색상을 표현할 수 있다.


※ 요소의 배경색은 gray에서 transparent로 속성을 변경하면 요소의 크기는 변하지 않고 보더의 색상만 변경된다.
5) 기타속성들
| 속성 | 의미 | 사용 값 |
| border-top | 위쪽 선 | 두께 종류 색상 |
| border-top-width | 위쪽 선의 두께 | 두께 |
| border-top-style | 위쪽 선의 종류 | 종류 |
| border-top-color | 위쪽 선의 색상 | 색상 |
| border-bottom...width, style, color | 위와 동일... | 위와 동일... |
| border-left...width, style, color | 위와 동일... | 위와 동일... |
| border-right...width, style, color | 위와 동일... | 위와 동일... |
▷ 현업에서 모르면 망하는 부분
꼭 적용시켜봐야 할 부분, 외부의 컨테이너가 %일 경우에도 먹힌다!
box-sizing: border-box; 꼭 사용하자.

반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) display (0) | 2021.08.18 |
|---|---|
| CSS) box-sizing (0) | 2021.08.18 |
| CSS) padding (0) | 2021.08.17 |
| CSS) margin 마진중복(병합, Collapse) (0) | 2021.08.09 |
| CSS) margin (0) | 2021.08.09 |
댓글
공지사항
