티스토리 뷰
반응형
1) display
요소의 박스 타입(유형)을 설정
속성 값
| 값 | 의미 | 기본값 |
| block | 블록 요소(<div> 등) | |
| inline | 인라인 요소(<span> 등) | |
| inline-block | 인라인-블록 요소(<input> 등) | |
| 기타 | table, table-cell, flex 등 | |
| none | 요소의 박스 타입이 없음(요소가 사라짐) |
※ block: 가로, 세로, 패딩, 마진 사용 가능
※ inline: 가로, 세로, 패딩, 마진 사용 불가능, 우측으로 쌓임, 텍스트를 다루는데 특화
※ inline-block: inline의 특성을 가지지만 가로, 세로, 패딩, 마진의 위아래를 사용 가능
display: none;화면에서 사라짐
사용법

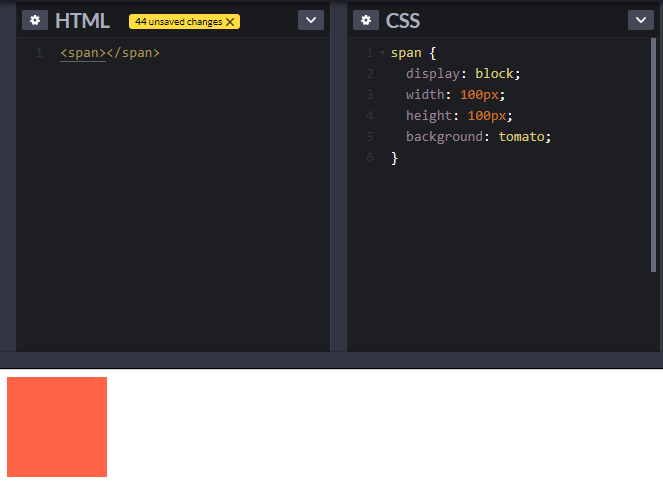
※ span태그는 inline요소이기 때문에 width, height값이 안 먹혀서 아무것도 출력이 되지 않는다.

※ span태그는 inline요소이지만 display: block; 속성을 추가함으로써 block요소로 강제 설정하면 width, height값을 사용할 수있다. 추가적으로 div태그는 block요소이지만 display: inline요소로 강제 설정하면 width, height, padding등을 사용 할 수 없게 된다.

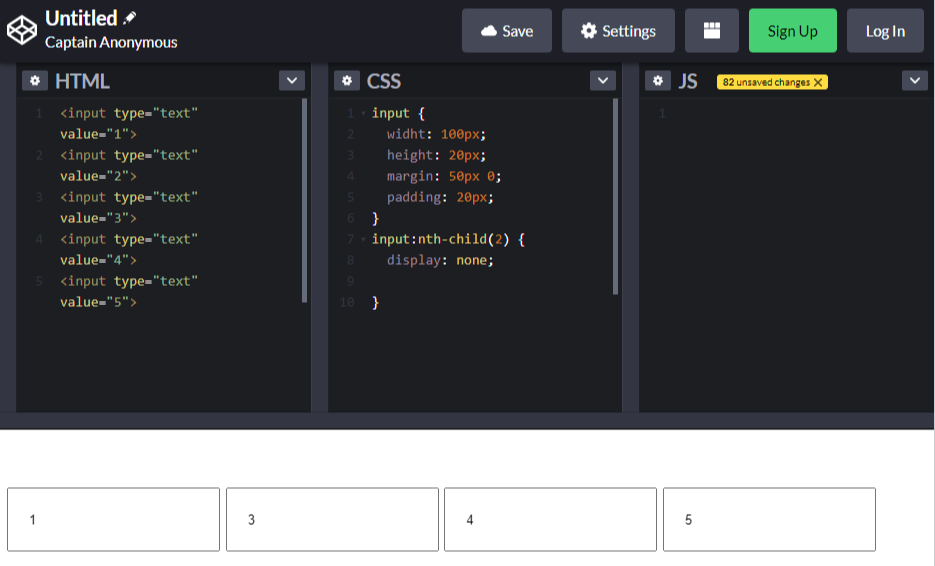
※ display:none; 속성을 이용하면 화면에서 value="2"인 span태그가 사라진 것을 확인할 수 있다.

※ opacity: 0; 투명도를 설정하는 속성, 1일 경우 불투명, 0일 경우 투명으로 표시된다.
value="2"인 span태그가 사라진 것이 아니라 투명하게 된 것을 확인할 수 있다.
응용)
display속성을 이용해서 창 닫는 효과
html
<button>Toggle</button>
<div>요소</div>css
div {
width: 200px;
height: 200px;
background: tomato;
display: flex;
justify-content: center;
align-items: center;
}
div.hide {
display: none;
}js
const el = document.querySelector('div');
const btn = document.querySelector('button');
btn.addEventListener('click', function() {
if (el.classList.contains('hide')) {
el.classList.remove('hide');
} else {
el.classList.add('hide');
}
})


※ Toggle 버튼 클릭 전


※ Toggle 버튼 클릭 후 class="hide"속성이 생성된다.
반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) opacity opacity: 1; opacity: .75; opacity: .5; opacity: 0; display: none; (0) | 2021.08.19 |
|---|---|
| CSS) overlfow overflow: auto; overflow: hidden; overflow: scroll; overflow: visible; (0) | 2021.08.19 |
| CSS) box-sizing (0) | 2021.08.18 |
| CSS) border (0) | 2021.08.17 |
| CSS) padding (0) | 2021.08.17 |
댓글
공지사항
