티스토리 뷰
반응형
1) display 수정
abosulte, fixed 속성 값이 적용된 요소는 display속성의 값이 대부분 block으로 수정됨
- position: absolute, fixed
주의사항
| 지정값 | 변화값 |
| inline | block |
| inline-block | block |
| inline-table | block |
| table-row | block |
| table-row-group | block |
| table-column | block |
| table-column-group | block |
| table-cell | block |
| table-caption | block |
| table-header-group | block |
| table-footer-group | block |
| flex | flex / float 속성 효과없음 |
| inline-flex | inline-flex / float 속성 효과없음 |
| 그외 | 변화없음 |
※ flex, inline-flex는 float 속성이 block요소로 변경되지 않음!
html
<span class="inline1">INLINE1</span>
<span class="inline2">INLINE2</span>css
.inline1 {
width: 100px;
height: 100px;
background: tomato;
}
.inline2 {
width: 100px;
height: 100px;
top: 100px;
left: 0px;
background: yellow;
position: absolute;
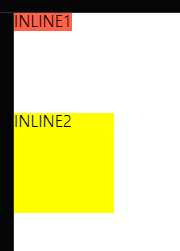
}출력결과

※ INLINE1은 inline요소로 width, height가 먹히지 않았지만, INLINE2는 position: absolute를 먹여서 block요소가 되었기 때문에 width, height가 먹히는 것을 확인할 수 있다.
반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) background-color (0) | 2021.09.01 |
|---|---|
| CSS) background (0) | 2021.09.01 |
| CSS) position 특징 - 요소 쌓임 순서 (0) | 2021.08.31 |
| CSS) position: sticky; (0) | 2021.08.31 |
| CSS) position:fixed; (0) | 2021.08.31 |
댓글
공지사항
