티스토리 뷰
HTML CSS JS
CSS) opacity opacity: 1; opacity: .75; opacity: .5; opacity: 0; display: none;
Programmers 2021. 8. 19. 08:35반응형
1) opacity
요소의 투명도를 지정
속성 값
| 값 | 의미 | 기본값 |
| 숫자 | 0부터 1사이의 소수점 숫자 | 1 |
사용법
border: 투명도(0~1소수점);.half {
opacity: 0.5; /* 50% 투명도, 반투명 */
}
.transparent {
opacity: 0; /* 0% 투명도, 투명 */
}
.box {
opacity: .75; /* 75% 투명도, 반투명 */
}※ .75 = 0.75
코드
opacity: 1;
html
<div class="parent">
<div class="child">123</div>
</div>
css
.parent {
width: 300px;
height: 250px;
background: blue;
overflow: auto;
}
.parent .child {
width: 150px;
height: 100px;
background: tomato;
display: flex;
justify-content: center;
align-items: center;
font-size: 50px;
opacity: 1;
}
opacity: 0;
html
<div class="parent">
<div class="child">123</div>
</div>
css
.parent {
width: 300px;
height: 250px;
background: blue;
overflow: auto;
}
.parent .child {
width: 150px;
height: 100px;
background: tomato;
display: flex;
justify-content: center;
align-items: center;
font-size: 50px;
opacity: 0;
}

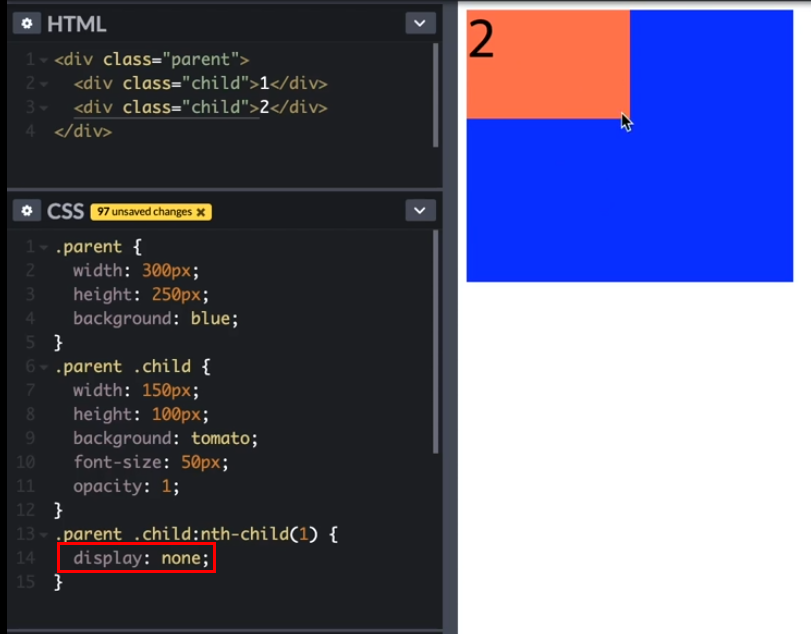
※ opacity: 0; <-> display: none; 다른 개념이다.
※ opacity: 0; 화면에 존재하지만 안보이는 것

※ display: none; 화면에 존재하지 않는 것

반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) font-size (0) | 2021.08.20 |
|---|---|
| CSS) font-weight (0) | 2021.08.20 |
| CSS) overlfow overflow: auto; overflow: hidden; overflow: scroll; overflow: visible; (0) | 2021.08.19 |
| CSS) display (0) | 2021.08.18 |
| CSS) box-sizing (0) | 2021.08.18 |
댓글
공지사항
