티스토리 뷰
반응형
1) text-indent
(첫번째 줄의) 들여쓰기를 지정
※ 음수 값을 사용할 수 있다.
음수 값을 사용하면 첫번 째 줄은 왼쪽으로 들여쓰기(내어쓰기) 된다.
html
<div> 와이파이[1](Wi-Fi, WiFi)는 전자기기들이 무선랜(WLAN)에 연결할 수 있게 하는 기술로서, 주로 2.4 기가헤르츠 (12센티미터) UHF 및 5 기가헤르츠 (6센티미터) SHF ISM 무선 대역을 사용한다. 무선랜은 일반적으로 암호로 보호되어 있지만, 대역 내에 위치한 어느 장치라도 무선랜 네트워크의 자원에 접근할 수 있도록 개방도 가능하다.
와이파이 얼라이언스는 와이파이를 전기 전자 기술자 협회(IEEE) 802.11 표준에 기반한 모든 "무선 근거리 통신망"(WLAN) 제품으로 정의하고 있다.[2] 와이파이는 와이파이 얼라이언스의 상표의 하나이다. Wi-Fi Certified 상표는 와이파이 얼라이언스 상호운용 인증 테스트에 완전히 합격한 와이파이 제품에만 사용할 수 있다.
</div>css
div {
text-indent: 50px;
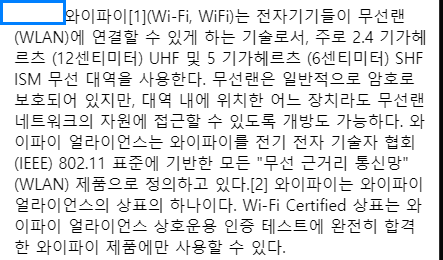
}출력결과

html
<div> 와이파이[1](Wi-Fi, WiFi)는 전자기기들이 무선랜(WLAN)에 연결할 수 있게 하는 기술로서, 주로 2.4 기가헤르츠 (12센티미터) UHF 및 5 기가헤르츠 (6센티미터) SHF ISM 무선 대역을 사용한다. 무선랜은 일반적으로 암호로 보호되어 있지만, 대역 내에 위치한 어느 장치라도 무선랜 네트워크의 자원에 접근할 수 있도록 개방도 가능하다.
와이파이 얼라이언스는 와이파이를 전기 전자 기술자 협회(IEEE) 802.11 표준에 기반한 모든 "무선 근거리 통신망"(WLAN) 제품으로 정의하고 있다.[2] 와이파이는 와이파이 얼라이언스의 상표의 하나이다. Wi-Fi Certified 상표는 와이파이 얼라이언스 상호운용 인증 테스트에 완전히 합격한 와이파이 제품에만 사용할 수 있다.
</div>css
div {
text-indent: 50px;
}출력결과

사용방법
이미지를 출력하고 대체 텍스트를 출력하는 방법
html
<div class="heropy"> HEROPY</div>css
.heropy {
background: url("https://heropy.blog/css/images/logo.png");
width: 500px;
height: 500px;
text-indent: -9999px;
}※ img 태그를 통해서 이미지를 출력하면 자동으로 값을 받아오지만, background 속성을 통해서 이미지를 출력 할 경웅에는 width와 height를 지정해주어야 한다.
※ div 태그에서 HEROPY라는 텍스트를 대체 텍스트로 사용하기 위해서는 명시적으로 text-indent: -9999px; 코드를 삽입한다.
실제 -100px만 적용해도 되지만 약속처럼 사용된다.
출력결과

반응형
'HTML CSS JS' 카테고리의 다른 글
| CSS) letter-spacing, word-spacing (0) | 2021.08.24 |
|---|---|
| CSS) text-decoration text-decoration:line-through; text-decoration:underline text-decoration:overline; (0) | 2021.08.24 |
| CSS) 문자(Text) 관련 속성, color (0) | 2021.08.23 |
| CSS) font-family (0) | 2021.08.23 |
| CSS) line-height (0) | 2021.08.20 |
댓글
공지사항
