티스토리 뷰
HTML / 요소 - 멀티미디어 - AUDIO, VIDEO, FIGURE, FIGCAPTION, IFRAME, CANVAS, SCRIPT, NOSCRIPT
Programmers 2021. 6. 7. 17:49<audio>
속성
- autoplay: 준비되면 바로 재생
- controls: 제어 메뉴를 표시
- loop: 재생이 끝나면 다시 처음부터 재생
- preload: 페이지가 로드될 때 파일을 로드할지의 지정, 값: none, metadata(기본값), auto
- src: 콘텐츠 url
- muted: 음소거 여부
예제
<body>
<audio src="https://interactive-examples.mdn.mozilla.net/media/cc0-audio/t-rex-roar.mp3"
controls
autoplay
loop
muted
preload="auto"></audio>
</body>
<video>
속성
- autoplay: 준비되면 바로 재생 ☞ 요즘은 대부분의 브라우저에서 muted 속성을 같이 사용해야 작동한다.
- controls: 제어 메뉴를 표시
- crossorigin: 가져오기가 cors를 사용하여 수행되어야 하는지 여부, 동일한 출처인지 확인하는 속성, 잘 사용 안 함
- loop: 재생이 끝나면 다시 처음부터 재생
- muted: 음소거 여부
- poster: 동영상 썸 내일 이미지 URL
- preload: 페이지가 로드될 때 파일을 로드할지의 지정, 얼마나 미리 불러올 건지, none, metadata(기본값), auto
- src: 콘텐츠 url
- width: 동영상 가로나비
- height: 동영상 세로 너비
예제
<body>
<video src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm"
controls
muted
loop
poster="./images/heropy.png"
></video>
</body>
<figure>, <figcaption>
브라우저 입장에서는 텍스트와 이미지에 대한 부가적인 설명 등을 연결되어있다는 것을 알려주기 위한 태그
사용자보다는 브라우저, 검색엔진, 정보통신 보조기 기이 이런 구조를 확인한다.
figure: 이미지나 삽화, 도표 등의 영역을 설정
figcaption: 포함되어 이미지나 삽화 등의 설명을 표시
<body>
<figure>
<img src="./images/heropy.png" alt="HEROPY">
<figcaption>HEROPY 이미지 입니다</figcaption>
</figure>
</body>
<iframe>
다른 HTML 페이지를 현재 페이지에 삽입(중첩된 브라우저 콘텍스트(프레임)를 표시)
☞ sandbox속성처럼, 사용 간에 보안상의 문제가 발생할 수 있기 때문에 신중할 필요가 있다.
속성
- name: 프레임의 이름
- src: 포함할 문서의 url
- width: 프레임의 가로나비
- height: 프레임의 세로 너비
- allowfullscreen: 전체 화면 모드 사용 여부
- frameborder: 프레임 테두리 사용 여부, 0, 1(기본값), 대게는 0으로 없앤다.
- sandbox: 보안을 위한 읽기 전용으로 삽입, 다 막고 아래의 값들로 사용할 것들을 지정.
allow-from: 양식 제출 가능, allow-script: 스크립트 실행 가능, allow-same-origin: 같은 출처(도메인)의 리소스 사용 가능
예제 1
<body>
<p>우리 페이지야!</p>
<img src="./images/heropy.png" alt="HEROPY">
<iframe src="https://tistory.com"
frameborder="0"
width="70%"
height="400px"
style="border: 4px solid red"
sandbox></iframe>
</body>
예제 2
<body>
<iframe width="1280" height="720" src="https://www.youtube.com/embed/CfPxlb8-ZQ0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
<canvas>
canvas API이나 WebGL API를 사용하여 그래픽이나 애니메이션을 랜더링, 영역을 설정해서
☞ javascript로 그린다. html, css는 안된다.
속성
- width: 가로나비
- height: 세로 너비
예제
<body>
<canvas id="canvas" width="200" height="150"></canvas>
<script>
const cavas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(200, 0, 0)';
ctx.fillRect(10, 10, 50, 50);
ctx.fillStyle = 'rgba(0, 0, 200, 0.5)';
ctx.fillRect(30, 30, 50, 50);
</script>
</body>
<script>
스크립트 코드를 문서에 포함하거나 참조(외부 스크립트), 자바스크립트를 가지고 오는 코드
속성
- async: 스크립트의 비동기적 실행 여부, src속성 필수, 직접적으로 이 속성을 사용할 경우는 거의 없다.
비동기적? 순차적으로 실행하는 게 아니라 뛰어넘거나 중간에 바뀌는 것
- crossorigin: 별도의 도메인을 사용하는 사이트(CORS)의 오류 로깅을 허용하기 위해 사용
- defer: 문서 파싱(구문 분석) 후 작동 여부, src속성 필수
- src: 참조할 외부 스크립트 url, 포함된 스크립트 코드는 무시됨
- type: MIME 타입, text/javascript(기본값이 자바스크립트이기 때문에 사용할 필요가 없다)
예제 1
- index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>studying</title>
<link rel="stylesheet" href="./main.css">
<script src="./js/main.js"></script>
</head>
<body>
<div id="my-name" src=>HEROPY!</div>
</body>
</html>- main.js
const myName = document.getElementById('my-name');
console.log(myName.innerText);
main.js내의 코드가 body내에 id="my-name"이라는 div코드가 있음에도 불구하고 코드를 읽어오지 못한다.
왜냐하면 head태그 내의 script코드가 body태그 내의 div코드 이전에 실행되기 때문이다.
- index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>studying</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div id="my-name" src=>HEROPY!</div>
<script src="./js/main.js"></script>
</body>
</html>

script태그를 body태그의 맨 아래로 이동할 경우 정상적으로 작동하는 것을 볼 수 있다.
- index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>studying</title>
<link rel="stylesheet" href="./main.css">
<script src="./js/main.js" defer></script>
</head>
<body>
<div id="my-name" src=>HEROPY!</div>
</body>
</html>script태그를 head태그 내에 그대로 두고 defer라는 속성만 추가했을 경우에도 정상적으로 작동한다.
잘 작동하는 이유는 문서를 다~~ 파싱 한 후에 작동하기 때문이다.
※ 위의 두 가지 경우처럼 물리적으로 script태그를 맨 아래에 두거나, defer 속성을 사용하기도 한다.
예제 2
<body>
<div id="my-name" src=>HEROPY!</div>
<script>
console.log('안녕하세요~')
</script>
</body>
정상적으로 콘솔의 내용이 출력된다.
<body>
<div id="my-name" src=>HEROPY!</div>
<script src="js/main.js">
console.log('안녕하세요~')
</script>
</body>
script태그에 src속성을 추가하니깐 console.log코드가 무시된다. 즉, src속성을 사용하면 script내의 코드들은 무시된다.
<noscript>
스크립트를 지원하지 않는 경우에 삽입할 HTML을 정의.
자바스크립트가 동작하지 않는 브라우저에서는 이런 내용을 실행해주세요~~ 이런 느낌.
-index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>studying</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
안녕하세요!
<noscript>
자바스크립트가 실행하지 않아요.
</noscript>
</body>
</html>
- noscript.html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>No script</title>
</head>
<body>
<iframe src="./index.html" frameborder="0" style="border: 4px solid red; sandbox"></iframe>
</body>
</html>
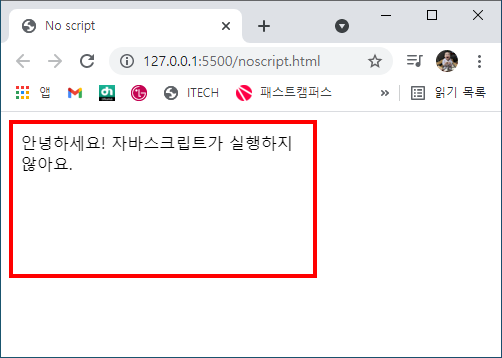
iframe와 속성 sandbox를 통해서 스크립트를 의도적으로 막았다. 즉, 스크립트가 실행되지 않는 환경을 만들었다.
그렇게 되면 자바스크립트가 실행되지 않아서 <noscript> 태그 내의 부분이 출력된다.

'HTML CSS JS' 카테고리의 다른 글
| CSS) 선택자(selector) (0) | 2021.07.28 |
|---|---|
| CSS) css 외부 참조 (0) | 2021.07.28 |
| HTML / 요소 - 멀티미디어 - IMG, src, alt, width, height, srcset, sizes (0) | 2021.06.03 |
| HTML / 요소 - 인라인 텍스트 - DFN, CITE, Q, U, CODE, KBD, SUP, SUB, TIME, SPAN, BR, DEL, INS (0) | 2021.06.03 |
| HTML / 요소 - 인라인 텍스트 - ABBR (1) | 2021.06.03 |
